Html 行間 を 詰める
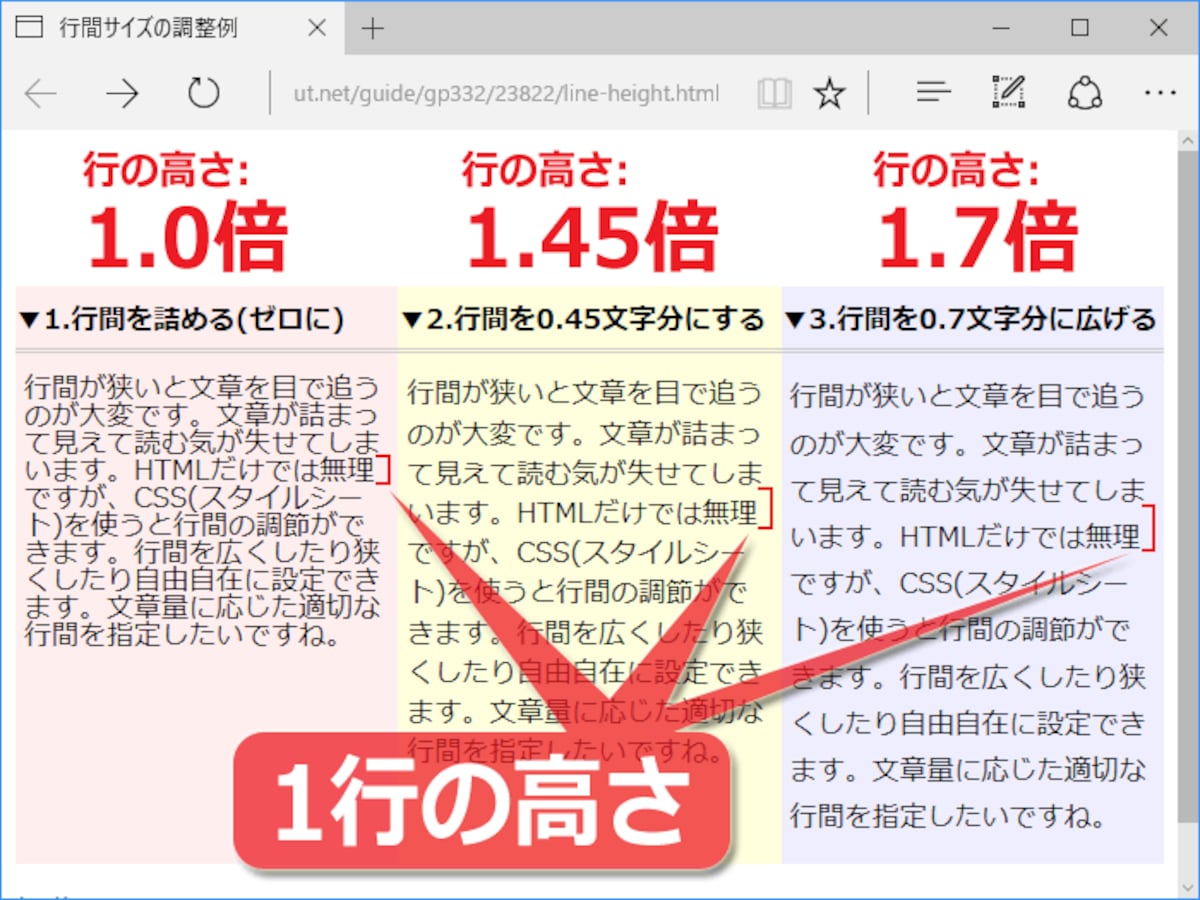
指 を 太く する 方法 指輪【HTML初心者向け】行間を指定するline-height:の使い方. 数値にpxやemといった単位をつけることにより行間を調節します。下記の例のようにフォントサイズ16pxに対し30pxの行間を指定した場合、14px(上下に7pxずつ)の余白が作られます。また、pxの他にも、emやxといった単位を指定することも. HTMLで行間を調整したりCSSを使わずに改行する方法 | Designup. HTMLで行間を開けたり詰めたりするには、CSSコードの line-height を使います。 例えば先ほどの例で行間を空けるには次のように設定します。. 【Html】行間を詰める-行間を0にして改行時の隙間(余白)を . 行間を詰めるHTML. <div style="line-height:1;" >テキスト</div> ※「em」単位を付けない方が簡単です。 ※ コピペして使う場合は、すべて半角になっているか確認してください( ダブルクォーテーション「"」が全角になっているかもしれません ) 開始タグ. <div style="line-height: 1;"> ※すべて半角です。 「"」が半角になっていることを確認してください。 終了タグ. </div> ※すべて半角です。 「"」が半角になっていることを確認してください。 行間を詰めるHTMLの実際の例と比較. 実際に、 「line-height: 1;」 で指定した場合と、 「line-height: 1em;」 で指定した場合とで比較してみました。. 【html/CSS】行間を詰めたり広げる,上下の文字間隔を調整 . 行間を詰めたり広げるには「line-height」を指定します。. 下記は「line-height: 2」を指定した例です。. line-height: 2; border: 1px solid #999; line-heightで指定した数値が大きいほど行間が開き、小さいほど詰まります。. 指定した数値の文字数分 高さが確保され . Htmlの文字の改行と行間の取り方!初心者がやってしまう . HTMLで文章を改行したり行間を調整する際は正しい記述でおこなう必要があります。基本的に文章を改行するためには「br」タグを使い、文章と文章の行間を調整するには「p」タグを使用してCSSで設定します。間違った記述だとブラウザに. 【CSS】line-heightで行間を調整する方法:おすすめの値は?. CSSではline-heightプロパティで行間を決めます。 line-heightではこの図のようにそれぞれの 行の高さ を指定します。 line-height自体は行間ではなく、行高を指定するものなのです。. 【行間を空ける・詰める】行間を調整するline-heightの使い方を . 行間を空ける、または詰める際に使用するCSSのline-heightについてご紹介していきます。 line-heightで高さはどのように決まるのか、高さの指定ではpx、数値だけ、%(パーセント)を指定する書き方があります。 その違いについてサンプルコードでご紹介していきます。 目次 [ 非表示] line-heightとは? line-heightの書式. line-heightで行間調整した例. まとめ. line-heightとは? CSSの line-height は行間をあける際に使用します。 つまり、line-heightとは 文章の行間の広さを指定 することができるプロパティです。 line-heightの書式は下記の通りです。. Html行間調整マスター!わずか6ステップで完璧に理解 - Jpsm. HTMLで行間を調整するためには、CSS(Cascading Style Sheets)を利用します。 CSSは、ウェブページのスタイルやレイアウトを制御するための言語で、HTMLと組み合わせて使用されます。. 【CSS】行間を広く・狭くする方法(line-height) | Webエンジニア Wiki. 2022年6月21日 2023年7月17日. 本記事では、HTMLで表示したテキストの行間をCSSで調整する方法について解説しています。 HTML/CSSの学習におすすめ書籍. 1冊ですべて身につくHTML&CSSとWebデザイン入門講座. 総合評価. ( 5 ) メリット. HTMLとCSSの基本が体系的に学べる. Webデザインの基本が学べる. 1つのWebサイトを作りながら学べる. 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 [ Mana ] 楽天ブックス. ¥2,486 (2024/03/03 16:08時点 | 楽天市場調べ) Amazonで探す. 楽天市場で探す. Yahoo!ショッピングで探す. ポチップ. 先輩くん. テキストの行間や字間を調節する | Graycode Html&Css. テキストの行間を設定は、 line-heightプロパティ を使います。 line-heightプロパティの設定例. p.text1 { line-height: normal; /* 初期値 */ } p.text2 { line-height: 2.0em; } line-heightプロパティの設定例. 字間を設定するCSSプロパティ. 文字と文字の隙間の設定は、 letter-spacingプロパティ を使います。 letter-spacingプロパティの設定例. .text1 { letter-spacing: normal; /* 初期値 */ } .text2 { letter-spacing: 10px; } letter-spacingプロパティの設定例. html-行間を調整する. ページ全体の行間隔を変える ページ全体の行間を指定する 行間を調整する属性 line-height:を使います。 ホームページはぎっちり詰まった行間よりも、ある程度行間を広げた方が見やすいですね。デフォルト状態では 少し、行間が狭い感じが. 司法 書士 やめた ほうが いい
下 の 犬歯CSSで行間を調整する方法~line-heightプロパティの使い方 . HTML文書中のテキストの行間はブラウザーで自動調節されますが、文章に合わせて行間を調整して文章を読みやすくしましょう。 「 line-heightプロパティ 」の値の指定方法がいくつかありますのでサンプルソースを元に確認していきましょう。 目次. 1. line-heightプロパティの基本書式. 2. 行間を自動で調整する方法 [line-height:normal] 3. line-heightプロパティに実数値を指定する. 3.1. 行間をピクセル (px)で指定する. 3.2. 行間をフォントサイズ (em)で指定する. 3.3. 行間を小文字のxの高さ (ex)で指定する. 3.4. 行間の単位を指定する際に気を付けること. 食後 の 歯磨き 何 分 後
えろ 漫画 東方【Css】行間調整の究極ガイド!4つの方法&実例 - Jpsm. ウェブデザインにおいては、特定のHTML要素に対して適切な行間を設定することが重要です。 たとえば、見出しや引用文などの特定の要素には、本文と異なる行間を設定することで、視覚的な区別を明確にし、読みやすさを向上させることが. 【html/CSS】間隔,隙間,余白,空白をあける方法. htmlやCSSで上下や左右の間隔・隙間をあける方法を紹介します。 画像やdivの場合と、文字の場合でそれぞれ解説します。 関連記事も参考にしてください。 html・CSSで横並びボタンの間隔・隙間を調整する方法. フォームなどで「戻る」「送信」のようにボタンが並んでいることがあります。 しかし、CSSで調整しないと間隔がなく見にくいです。 html・CSSで横並びボタンの間隔・隙間を調整する方法を解説します。 この記事を読む. CSSやhtmlで画像を横並びにする方法3選. CSSやhtmlで画像を横並び2列にする方法を3つ紹介します。 レスポンシブ対応と中央寄せの方法も解説します。 この記事を読む. htmlやCSSで画像の横に文字を並べる方法6種【複数行OK】. CSS初心者が【line-height】で簡単に行間を調整する方法. CSSで行間を調整する際には、 line-height というプロパティが便利です。 今回は、スタイルシートの学習をはじめたばかりの入門者むけに、わかりやすく line-height の書き方を説明します。 CSS基礎プロパティの1つになりますので、是非覚えてくださいね。 "CodeCampus"はオンラインプログラミングスクール No.1のCodeCampが運営するプログラミング未経験の方のための学習メディアです. CodeCampとは? (受講生体験記) 「エンジニアは女性のキャリアとして魅力的」未経験からの転職体験記. リモートワーク×多拠点居住の新しい生き方を実現する。 元バレエダンサーの挑戦. 普通の文系大学生/営業職が、エンジニアへ転職し起業するまで成長の記録. 目次. 【CSS】line-heightで行間の余白を設定するための3つの方法と . line-heightプロパティとは、 文章の行間の余白を設定するためのプロパティ です。 行間の余白を正しく設定できれば、次のように、文章を見やすくすることができます。 文字の読みやすさに直結するため、WEBアプリ・サービス開発をする場合は、使い方を覚えておくのがおすすめです! プログラミング学習中、 誰かへ相談したいことはありませんか?. CSS行間を調整して文章を読みやすくする方法【line-height . line-heightとは. テキストを表示した時、各行ごとに「行ボックス」が指定されます。 この高さを指定できるプロパティが、line-heightです。 つまりline-heightで高さを指定し、行間を調整していきます。 line-heightの使い方. line-heightの指定方法は下記のようになります。 セレクタ { line-height: 値; }. 行間の調節 CSS line-height:. 行間の調節 CSS line-height: 文章の行間を調節する。 長い文章が多い場合、行間が詰まっていると読みにくくなる。 そんな場合は、このプロパティで行間の調節をする。 オマケ) 文字サイズ・行間 確認ツール. 行間を調節するプロパティ line-height: サンプル:行間を調整する. line-height: 行間の値(正確には、フォントサイズと上下の余白合計値) ページ全体の行間を変える。 body { line-height: 文字サイズの値 } 段落<p></p>要素の行間を変える。 p { line-height: 行間の値 } 行間の値の単位. 行間の単位比較. %指定 ブラウザの文字基準サイズに対する%の値。 line-height: 150%. 【CSS】超簡単!line-heightで行間を調整する方法【オススメ . CSSで文章の行間を調整する方法ってあるの? 「 line-height 」プロパティを使うことで、簡単に行間を調整できるよ! Webページのデザイン性や可読性は、 文章の行間 によって大きく変わります。 なので、Webサイトやブログを作るときには、ぜひ行間を調整することをオススメします。 そこで今回は、 line-heightで行間を調整する方法とオススメの値 を解説します! 目次. CSSで行間 (行高)を指定する方法. line-heightを指定する方法. line-heightの値. 単位なし指定が1番オススメ. オススメのline-heightの値. line-heightが1.5の場合. line-heightが2.0の場合 (オススメ! line-heightが2.5の場合. HTMLの箇条書き(ul・liタグ)の行間・インデントを調整する方法 . HTMLの箇条書きのインデントや行間・余白の調整方法をサンプルコードを交えて紹介していきます。 調整するべき余白の種類が多い箇条書きについてぜひ余白の調整方法をマスターしましょう! コンテンツ [ 表示] 1 HTMLの箇条書き(ul・liタグ)の行間・インデントを調整したい. 2 HTMLの箇条書き(ul・liタグ)のインデントを調整する方法. 3 HTMLの箇条書き(ul・liタグ)の余白を調整する方法. 3.1 箇条書きの「 」の左側の余白. 3.2 箇条書きのアイテム間の余白の調整. 3.3 箇条書きの行間の調整. 4 まとめ. HTMLの箇条書き(ul・liタグ)の行間・インデントを調整したい. 経営 者 保証 ガイドライン の 実務 と 課題
リーチ の 測り 方行間調整でhtmlが変わる:視覚的な美しさと利便性の両立を . 本記事では、 HTMLの基礎から始め、HTMLで行間を調整する方法とその意義について詳しく解説 します。 また、行間の適切な設定がもたらす視覚的効果や読みやすさについて、具体的な例を交えて説明します。 目次. 



ぶどう の 森 宇佐本サイトでも、今最も支持されているリセットCSSを紹介していますので、ぜひ . html・CSSで横並びボタンの間隔・隙間を調整する方法. htmlのinputボタンやbuttonタグのボタンのサイズを変更したい。. html・CSSでボタンのサイズ・大きさを変更する方法を解説します。. この記事を読む. 目次. 【現状】間隔のないボタン. 【方法1】marginで間隔をあける. 【方法2】flexとjustify-contentで間隔をあける . 【CSS】行間を下だけ、上だけ調整する方法. line-heightは行間を指定するCSSです。. 指定した数値分高さを確保し、その上下中央に文字を置きます。. しかし、line-height内で上寄せ、下寄せすることはできません。. よって、marginやpaddingで要素の上、下の隙間を調整することになります。. ピクト さん を さがせ 199 新 元 号 編 攻略
愛宕 の 松 純 米 吟醸 ひと 夏 の 恋CSSやhtmlの基本を . 
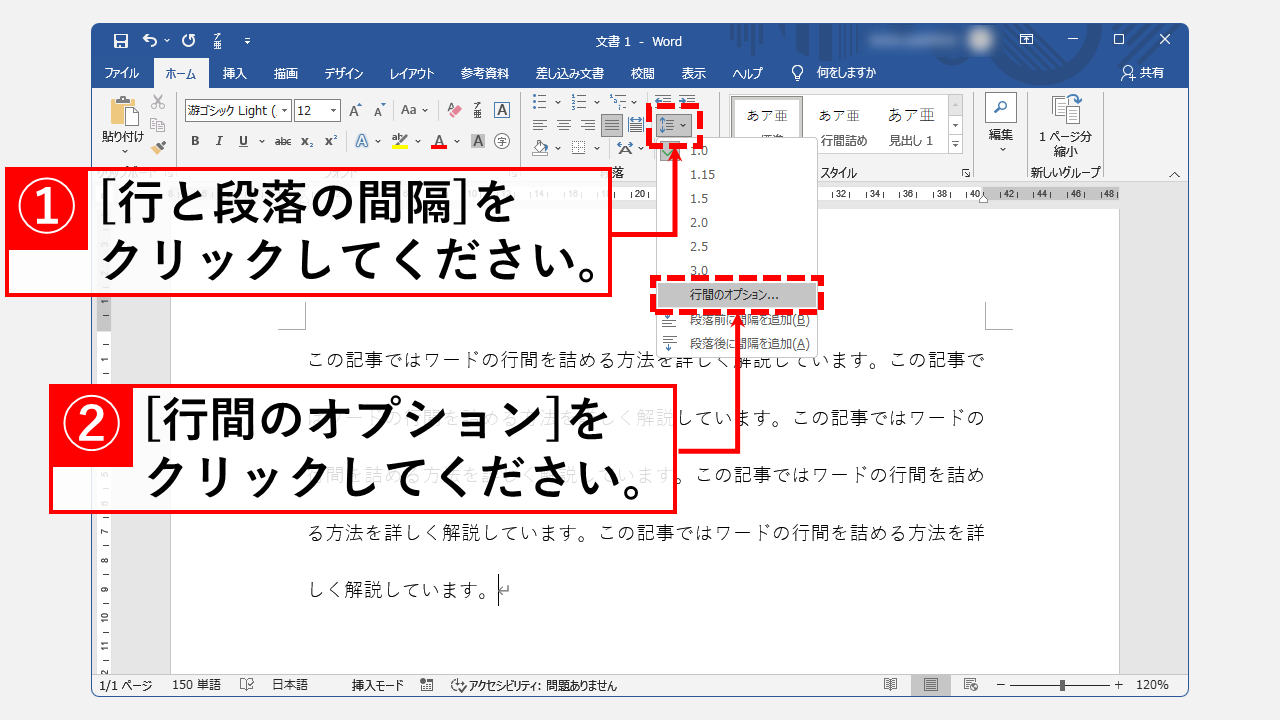
シロフォン 付き 玉 の 塔STEP.1. 行間を変更したいセル内を右クリックしてメニューを開き「セルの書式設定(F)」 を選びましょう。. STEP.2. 「配置」 タブで 「文字の制御」の項目で「折り返して全体を表示する(W)」にチェックを . 【初心者向け】HTMLで余白をつけるには?padding?margin?どっちが正解なのか解説します. HTMLの「padding」と「margin」どう覚えたらいい?考え方は? HTMLの「padding」と「margin」は、ボックス要素のどこを変更したいかで覚えるのがおすすめです。 外側がmargin、その内側がpaddingなので、要素と要素の間に隙間を作りたい場合は、marginを選択します。. エクセルのセル内の行間隔を狭くする(詰める)方法|Office Hack. 文字列同士の行間が広がっているセルが複数ある場合、一括で行間を狭めることができます。 下記では、Excelで複数のセル内に入力された文字列の行間隔を一括で狭くする方法について解説します。 ①行間が広がっている複数のセルを選択します。. [ HTML ] 文字間隔と行間(行の高さ)を設定する ( letter-spacing / line-height ). 文字間隔と行の高さを設定する. 文字の間隔と文字の高さを設定するサンプルになります。. 実際にどのようにブラウザ出力されるか確認することができます。. 文字間隔は文字の大きさの0.5倍となっています。. 多分。. 文字間隔は文字の大きさの2倍となっ . 行間と改行幅をcssで設定する方法 - ソロ学. Pタグに対してCSSプロパティを設定すれば、一括で行間と改行幅の設定ができます。. p {. line-height: 20px; margin-bottom: 1.5em; } ただしこのコードには注意点があり、サイト全体のPタグに影響してしまいます。. 記事本文以外にPタグが使用されている場合、サイトの . 【CSS/html】table内のテキストの行間を指定する方法. line-heightは行間を指定するCSSです。. これをtableまたはtdおよびthに指定するとtable内のテキストの行間を指定できます。. テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト. テキストテキストテキストテキストテキスト . HTMLで謎の空白を消す方法を現役デザイナーが解説【初心者向け】 | TechAcademyマガジン. HTMLで謎の空白を消す方法について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 そもそも、HTMLの記述方法がわからない場合は、 HTMLの書き方 について解説した記事を読むとさらに理解が深まります。. 【CSS/html】inputを横に並べたときの余白,隙間を消す方法. inputとinputを並べると下記のように隙間ができることがあります。. <input type="text" value="inputテキストボックス">. <input type="text" value="inputテキストボックス">. 原因はテキストボックスが inline-block であり、 htmlソースで改行 されているためです。. このどちらか . スタイルシートで文章の行間を調節する方法 [ホームページ作成] All About. CSSを使えば文章の行間サイズ(行の高さ)を簡単に調節できます。行間を詰めることも広げることもできます。広めの行間を指定すれば長文が読みやすくなるでしょう。行間を狭めれば占有空間量が減らせます。CSSのline-heightプロパティを使ってウェブ上に掲載した文章の行間を自由自在に調整 . 【CSS】上下左右の文字間隔を調整する方法を詳しく解説!. cssで文字間隔を広げる・狭くする方法とは? html文章の文字間隔とは、上下左右の幅のことで、 縦(行間)と横幅(文字間隔)を調整することが可能 です。 文字間隔を調整する時には、cssの以下2つのプロパティを使用します。. ワードの行間が詰められない方必見!行間の設定を徹底解説!. ワードの行間を設定する方法を紹介します。ワードの行間を詰める方法は3つ紹介するので、使いやすい方法を利用してみてください。ほかにも、行間の広げ方や、ふりがな(ルビ)を入れたときの行間の調整、縦書き文書の行間の設定なども紹介しているので、ぜひ参考にしてみてください。. Cssを使ってhtml文書の文字間を調節する方法!サンプルコードで詳しく解説 - Webcamp Media. サンプルコードで詳しく解説. 「CSSを使って単語間隔を調節するにはどうしたらいいんだろう?. 上記のように考えていてこの記事にたどり着いた方も多いのではないでしょうか?. 文字間を広げるには、CSSのletter-spacingプロパティを利用します。. また、空白 . CSS | display:flexのgapで要素間の余白を指定する方法 | 1 NOTES. gapで要素間の余白を指定する. gapは親要素に対して指定し、これはrow-gapとcolumn-gapの一括指定です。 余白幅・間隔を同じにする場合は2つ目の指定は省略可能です。 値にはpxや%、em、vminなどが指定可能となっています。. 【html/CSS】input,textareaの高さ,行間を調整する方法. 【html/CSS】input,textareaの高さ,行間を調整する方法は、テキストボックスやテキストエリアの見た目や使いやすさに影響します。この記事では、htmlやCSSのコードを使って、高さや行間を自由に変更する方法を解説します。レスポンシブ対応や複数行指定のコツも紹介します。. HTML要素間の隙間を埋めたい - teratail【テラテイル】. HTML要素間の隙間を埋めたい. sectionタグ間の空白の隙間を埋めたいです。. 自分で気づく範囲でmarginを0にしてみたりしましたが、解決できませんでした。. 
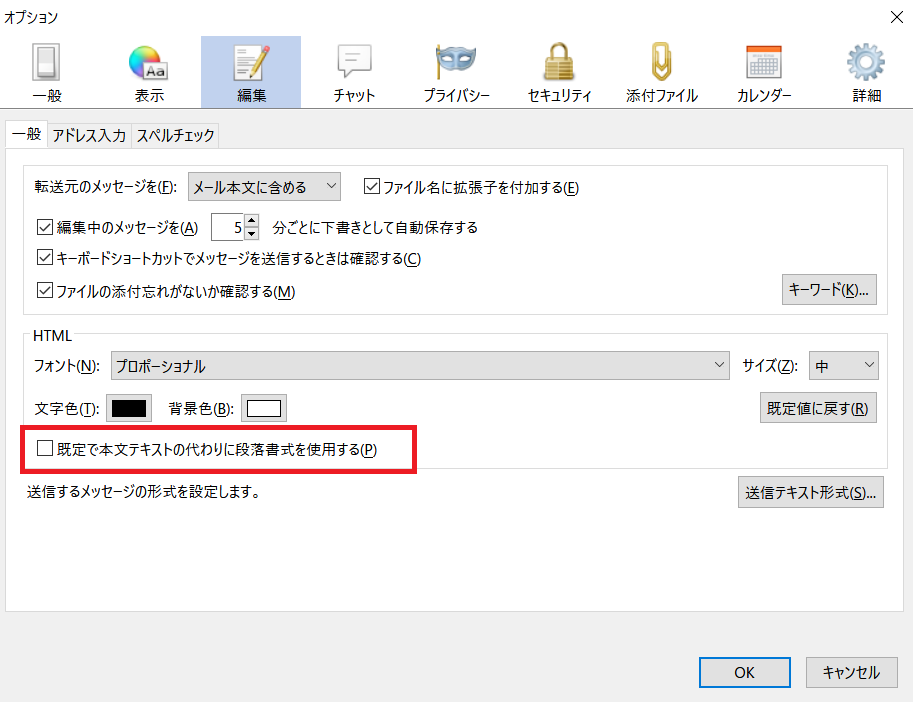
歯 列 矯正 歯 を 削る【Excel】セル内で文字を折り返したときに行間を詰めたい | だぶるしーど. Excelでセルの幅より多くの文字を入力したときに使う「折り返して全体を表示する」。これを設定するとフォントによっては行間(行と行の間)が広がっているように見えるので、行間を詰める方法を教えてほしいと言われることがあります。 この記事では、. Thunderbirdの段落を無効化・行間を調整する方法を紹介! | Aprico. Thunderbirdでメールを作成していると、改行時に段落が付いてしまい大きな行間が生まれてしまいます。大きな行間ができるので困りますよね。この記事では、Thunderbirdのメール本文の行間を調整する方法と段落を無効化する方法をご紹介しています。. 白目 の 腫れ
角刈り と スポーツ 刈り の 違いThunderbirdで行間が空いてしまうのを詰める方法 - Blogger. Thunderbirdで行間が空いてしまうのを詰める方法 本当は行間を詰めたいのに、自動的に広がってしまう。 . 技術的なお話となってしまいますが、「段落<p>」は、HTML言語というホームページ作成時に利用する言語がメールにも取り入られているため、発生して . ルビ(ふりがな)を振る設定と文字との間隔/行間の調整 | TschoolBANK 作~るバンク. ルビを振ると、その行の行間が若干広がります。「オフセット」で文字とルビの間隔を広げれば、更に行間は広がり、文書全体のレイアウトにも影響を及ぼします。 ルビの有る無しで 行間が変わるのは、行間を「行数」「倍数」で指定しているため です。. 【CSS】letter-spacingで字間を調整する方法まとめ. 魂 の 本質 占い 無料
韓国 映画 塗れ ば今回はCSSで字間を調整する方法と、おすすめの値をまとめていきます。 CSSで文字間を調整する方法 {letter-spacing: 値} 次は文字どうしの間隔(=字間)の設定方法を解説します。CSSでは字間の調整をletter-spacingというプロパティにより設定します。. 【html css】ヘッダー上部の空白を消す方法 - shangtians blog. header部分をcssでmargin-top:0;にしても何故か余白が出来きてしまう ときの原因と対処法が分かったので紹介しておきます。 ちなみにQRコードを生成するサイトを作成中です。 今回の問題はQRコード生成サイトを作る過程で発生しました。 空白が出来てしまう. 【初心者向け】HTMLの改行方法まとめ|pタグとbrタグの使い方|webliker(ウェブライカー). HTMLの改行方法について、初心者向けにpタグとbrタグの違いと使い方を解説しています。pタグとbrタグの役割を理解すれば、文章の見た目や意味をより正しく表現できます。他にもHTMLのスペースやインデント、画像やフォームの表示方法など、HTMLの基本的なテクニックを学びたい方は、webliker . Outlookでメールの行間を調整するにはどうすればよいですか?. Microsoft Outlookで電子メールメッセージを作成する場合、行間隔の調整や箇条書きの追加など、電子メールのテキストをフォーマットする必要がある場合があります。ここでは、MicrosoftOutlookで電子メールの行間隔を簡単に調整する方法について説明します。. Illustratorで文字や行の間隔を【誰でも簡単に】調整する方法! | Creators+. Illustratorで行間を調節する方法 Illustratorで行間を調節する①|テキストボックスを分けて詰める・広げる. イタ た わ gp
文字間を調整したら、次に気になるのが行間の調整方法です。 もっともシンプルな方法は、一行ずつテキストボックスを分けて調整することです。. 【LaTeX】空白(スペース)の調節 - Takatani Note. [10pt]のように、改行コマンドの直後に[幅]を入力すると、その数値分だけ行間の長さが広がります。(※これも[-10pt]のようにマイナスの値を指定できます。 vfill 均等配置 hfillと同様に、vfillによって縦方向に関して空白を満たすことができます。. Wordpress(cocoon)で行間の一部だけを変更したい!. colorで色を赤に! margin-bottomで行間をなくし広告にピッタリくっつけます。 text-alignで文字を中央に配置。 font-weightで文字を太くしています。 ※必要ない部分は省いてOK! 2,本文のカスタムHTMLにコードを入力. CSSで行間を調整しよう|line-heightの使い方. CSSの行間調整について理解したいですか?この記事では、CSSで行間を調整する方法や具体的な例をわかりやすく解説しています。実例を多数載せてますので、初学者でも安心して参照できます。初心者の方は必見です。. Html 行間の空け方 - やさしいホームページの作り方. HTML 行間の空け方. 行の間隔を調整する、行の間を空ける方法としては、スタイルシートで行間隔を指定することになります. (正確に言うと、各行の高さを指定します). ヘッダー部で指定するとページ全体への設定に、ボディ部で指定すると、その段落へ